TT.UIA: Generic Adorner
Wie hier bereits beschrieben, bringt TT.UIA eine Reihe fertiger Adorner mit. Unter ihnen ist auch der Generic Adorner, mit dem beliebige Elemente als Adorner definiert und mit anderen Elementen verknüpft werden können.
Die Klasse GenericAdorner dient als Platzhalter für beliebigen Content, der frei positioniert werden kann. Die Zuweisung erfolgt hingegen über die Klasse GenericAdorners, welche entsprechende Attached Properties für die Konfiguration bereitstellt.
Das folgende Beispiel demonstriert die Verwendung:
<Window ...>
<Window.Resources>
<ToolBar x:Key="adornerToolbar">
<Button ToolTip="Cut" Command="Cut">
<Image Source="/Images/Cut.png" Stretch="None" />
</Button>
<Button ToolTip="Copy" Command="Copy">
<Image Source="/Images/Copy.png" Stretch="None" />
</Button>
<Button ToolTip="Paste" Command="Paste">
<Image Source="/Images/Paste.png" Stretch="None" />
</Button>
</ToolBar>
</Window.Resources>
<TextBox
am:GenericAdorners.AdornerElement="{StaticResource adornerToolbar}"
am:GenericAdorners.VerticalAlignment="Top"
am:GenericAdorners.HorizontalAlignment="Right"
am:GenericAdorners.Placement="VerticalOuterHorizontalInner"
am:GenericAdorners.Margin="0,0,0,0"
am:GenericAdorners.Visible="True"
am:GenericAdorners.VisibleOnFocus="True" />
</Window>
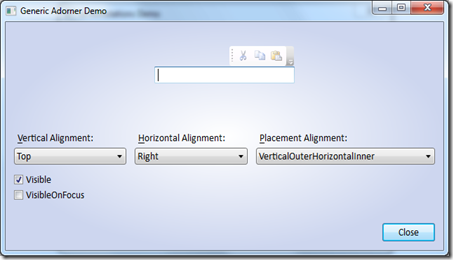
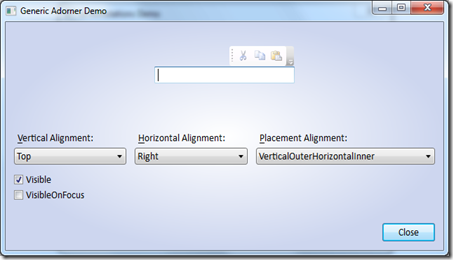
Hier wurde zunächst eine Toolbar im Resource Dictionary des Fensters definiert, welche als Adorner einer Textbox zugewiesen werden soll. Die Zuweisung erfolgt über die Attached Property GenericAdorners.AdornerElement. Für die Positionierung stehen die Properties HorizontalAlignment, VerticalAlignment und Placement zu Verfügung. Placement gibt hierbei an, ob sich die Position auf den inneren oder äußeren Rahmen des jeweiligen Controls beziehen soll. Die folgende Abbildung zeigt die möglichen Kombinationen:

Über die Eigenschaft VisibleOnFocus kann zusätzlich festgelegt werden, ob der Adorner dynamisch eingeblendet werden soll, wenn das zugehörige Element den Fokus erhält.
In den Beispielen zu TT.UIA ist eine kleine Demo enthalten, die den Einsatz von GenericAdorner zeigt.

Das war’s erstmal mit den Adornern. Im nächsten Post geht es um die Behaviors in TT.UIA.
Die Klasse GenericAdorner dient als Platzhalter für beliebigen Content, der frei positioniert werden kann. Die Zuweisung erfolgt hingegen über die Klasse GenericAdorners, welche entsprechende Attached Properties für die Konfiguration bereitstellt.
Das folgende Beispiel demonstriert die Verwendung:
<Window ...>
<Window.Resources>
<ToolBar x:Key="adornerToolbar">
<Button ToolTip="Cut" Command="Cut">
<Image Source="/Images/Cut.png" Stretch="None" />
</Button>
<Button ToolTip="Copy" Command="Copy">
<Image Source="/Images/Copy.png" Stretch="None" />
</Button>
<Button ToolTip="Paste" Command="Paste">
<Image Source="/Images/Paste.png" Stretch="None" />
</Button>
</ToolBar>
</Window.Resources>
<TextBox
am:GenericAdorners.AdornerElement="{StaticResource adornerToolbar}"
am:GenericAdorners.VerticalAlignment="Top"
am:GenericAdorners.HorizontalAlignment="Right"
am:GenericAdorners.Placement="VerticalOuterHorizontalInner"
am:GenericAdorners.Margin="0,0,0,0"
am:GenericAdorners.Visible="True"
am:GenericAdorners.VisibleOnFocus="True" />
</Window>
Hier wurde zunächst eine Toolbar im Resource Dictionary des Fensters definiert, welche als Adorner einer Textbox zugewiesen werden soll. Die Zuweisung erfolgt über die Attached Property GenericAdorners.AdornerElement. Für die Positionierung stehen die Properties HorizontalAlignment, VerticalAlignment und Placement zu Verfügung. Placement gibt hierbei an, ob sich die Position auf den inneren oder äußeren Rahmen des jeweiligen Controls beziehen soll. Die folgende Abbildung zeigt die möglichen Kombinationen:

Über die Eigenschaft VisibleOnFocus kann zusätzlich festgelegt werden, ob der Adorner dynamisch eingeblendet werden soll, wenn das zugehörige Element den Fokus erhält.
In den Beispielen zu TT.UIA ist eine kleine Demo enthalten, die den Einsatz von GenericAdorner zeigt.

Das war’s erstmal mit den Adornern. Im nächsten Post geht es um die Behaviors in TT.UIA.
Labels: TT.UIA






0 Comments:
Kommentar veröffentlichen
<< Home